Ihr Leitfaden zur Optimierung der Webseiten-Geschwindigkeit: Wie man WordPress beschleunigt
Ein oder zwei Dinge über die Optimierung der Website-Geschwindigkeit zu lernen, kann sehr hilfreich sein. Wenn Sie herausfinden, wie Sie WordPress beschleunigen können, werden Sie nicht nur Ihre Besucher glücklich machen, sondern auch Google davon überzeugen, dass Ihre Website vor der der Konkurrenz ranken sollte.
In diesem Leitfaden verraten wir Ihnen alles, was Sie über die Optimierung der Webseiten-Geschwindigkeit wissen müssen, und zeigen Ihnen, wie Sie WordPress Schritt für Schritt beschleunigen können. ?️?️?️⚡
Legen wir los:
1. Machen Sie einen Geschwindigkeitstest ?
Das Wichtigste ist, dass Sie herausfinden, wie schnell und optimiert Ihre Website derzeit ist.
Hierfür können Sie verschiedene Tools verwenden:

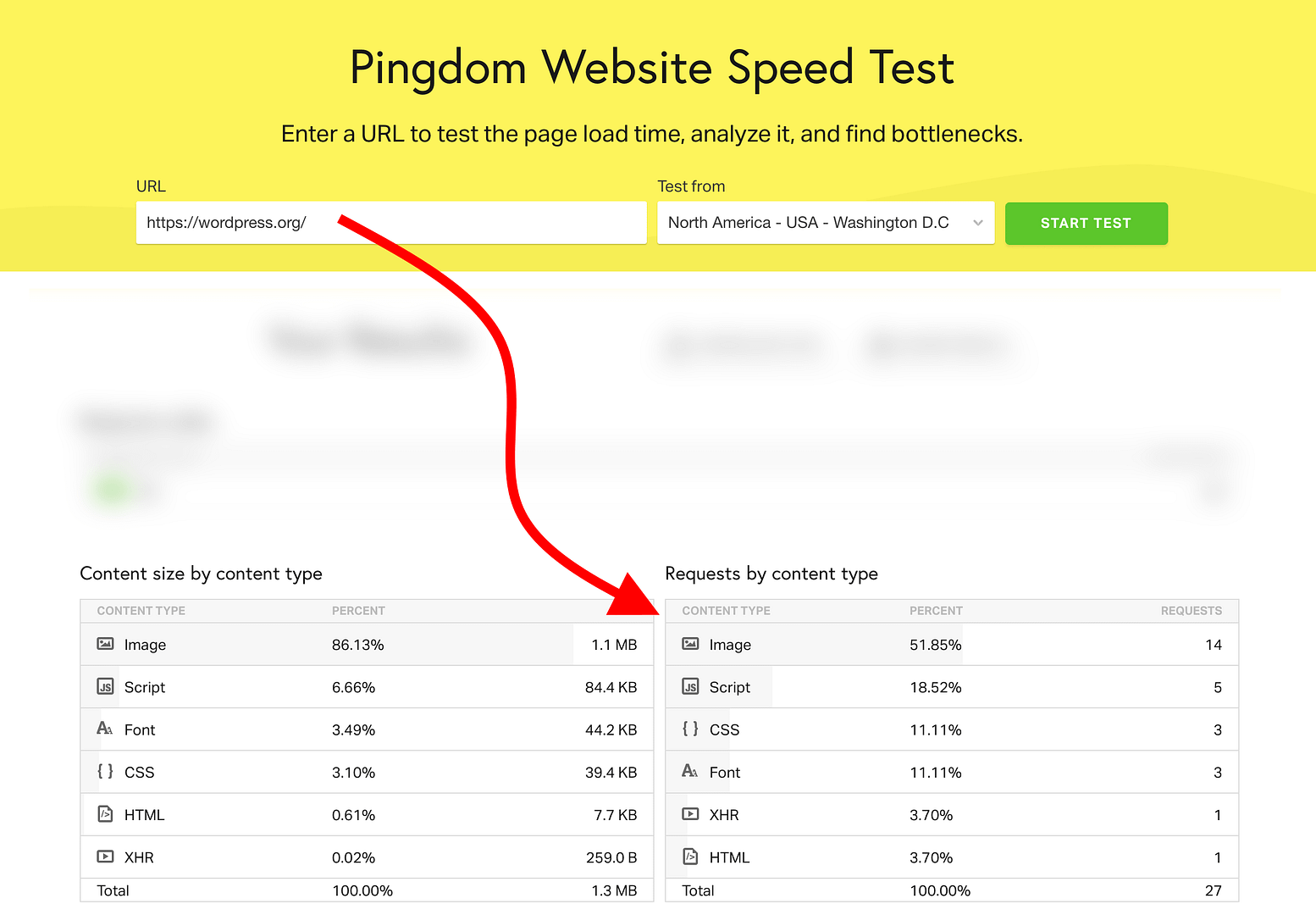
Pingdom ist ganz einfach zu bedienen. Geben Sie einfach die URL Ihrer Website ein, wählen Sie einen Testort aus (in der Regel einen Ort, der Ihrem Zielpublikum am nächsten liegt), und klicken Sie auf START TEST.
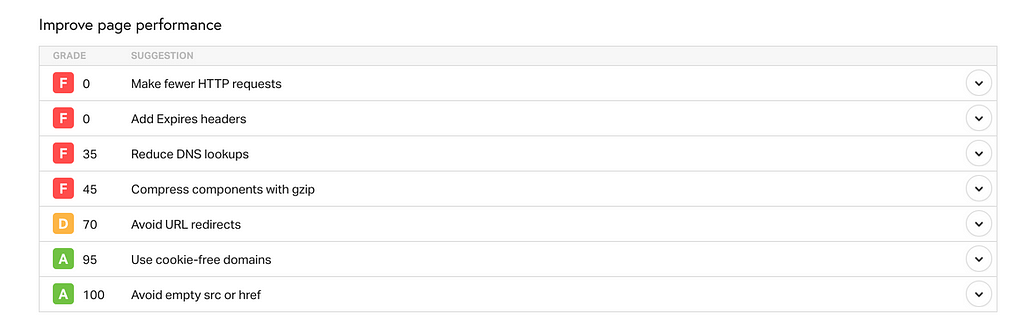
Pingdom zeigt Ihnen verschiedene Metriken zur Geschwindigkeit Ihrer Website und gibt Ihnen Tipps, wie Sie diese Ergebnisse verbessern können.

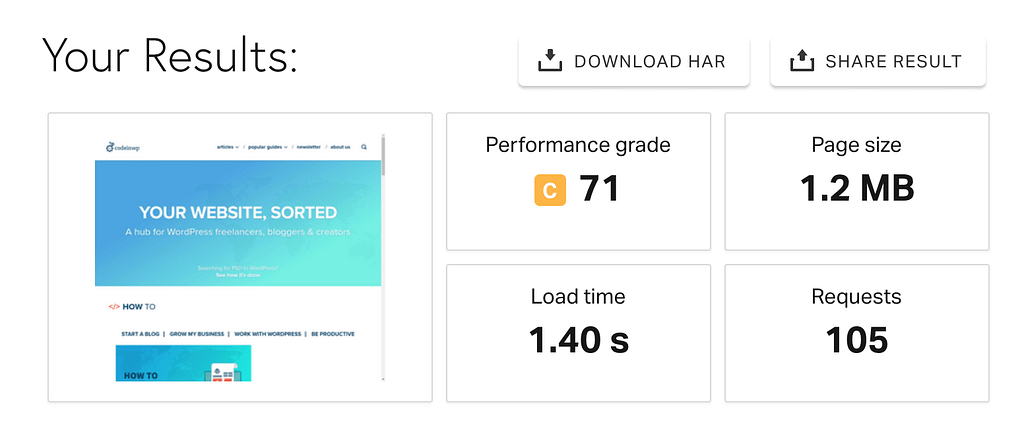
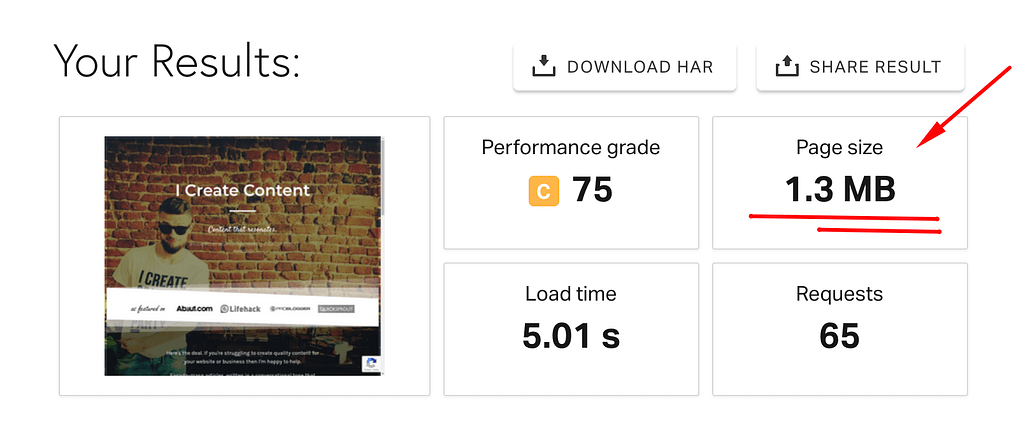
Sie können sich gerne die Vorschläge von Pingdom durchlesen, aber das Wichtigste, was wir im Moment brauchen, ist ein Screenshot Ihrer aktuellen Ergebnisse; dieser Block:

Bewahren Sie diesen Screenshot als Referenz auf - und kommen Sie später darauf zurück, um zu sehen, wie sehr Sie Ihre Website optimiert haben.

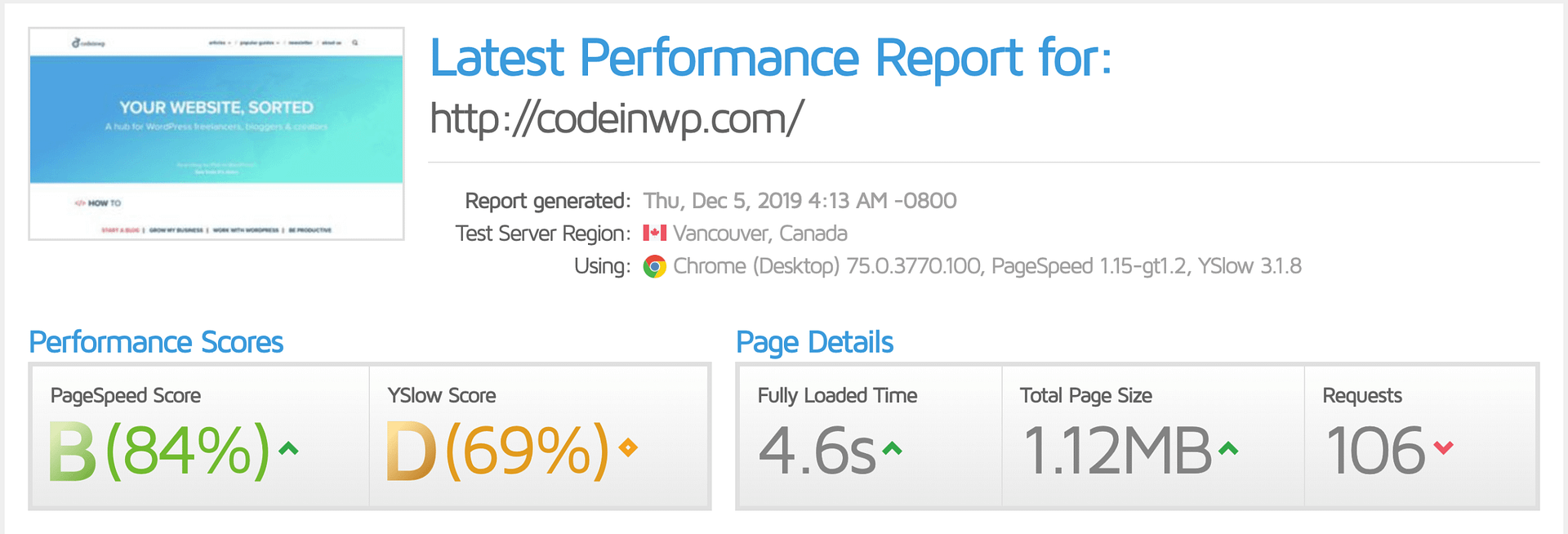
GTmetrix ist ein weiteres beliebtes Tool zur Messung der Webseiten-Geschwindigkeit, das Ihnen alle möglichen Einblicke in die Performance Ihrer Website gibt.
Um das Tool zu nutzen, geben Sie einfach die URL Ihrer Website in das Hauptfeld ein und klicken Sie auf Test your site. Das sieht dann in etwa so aus:

Ähnlich wie Pingdom gibt Ihnen GTmetrix eine umfangreiche Liste von Metriken, Bewertungen und Vorschlägen, was Sie tun können, um die Geschwindigkeit Ihrer Website zu verbessern.
Für den Moment brauchen Sie wieder nur den Hauptbildschirm, siehe oben.

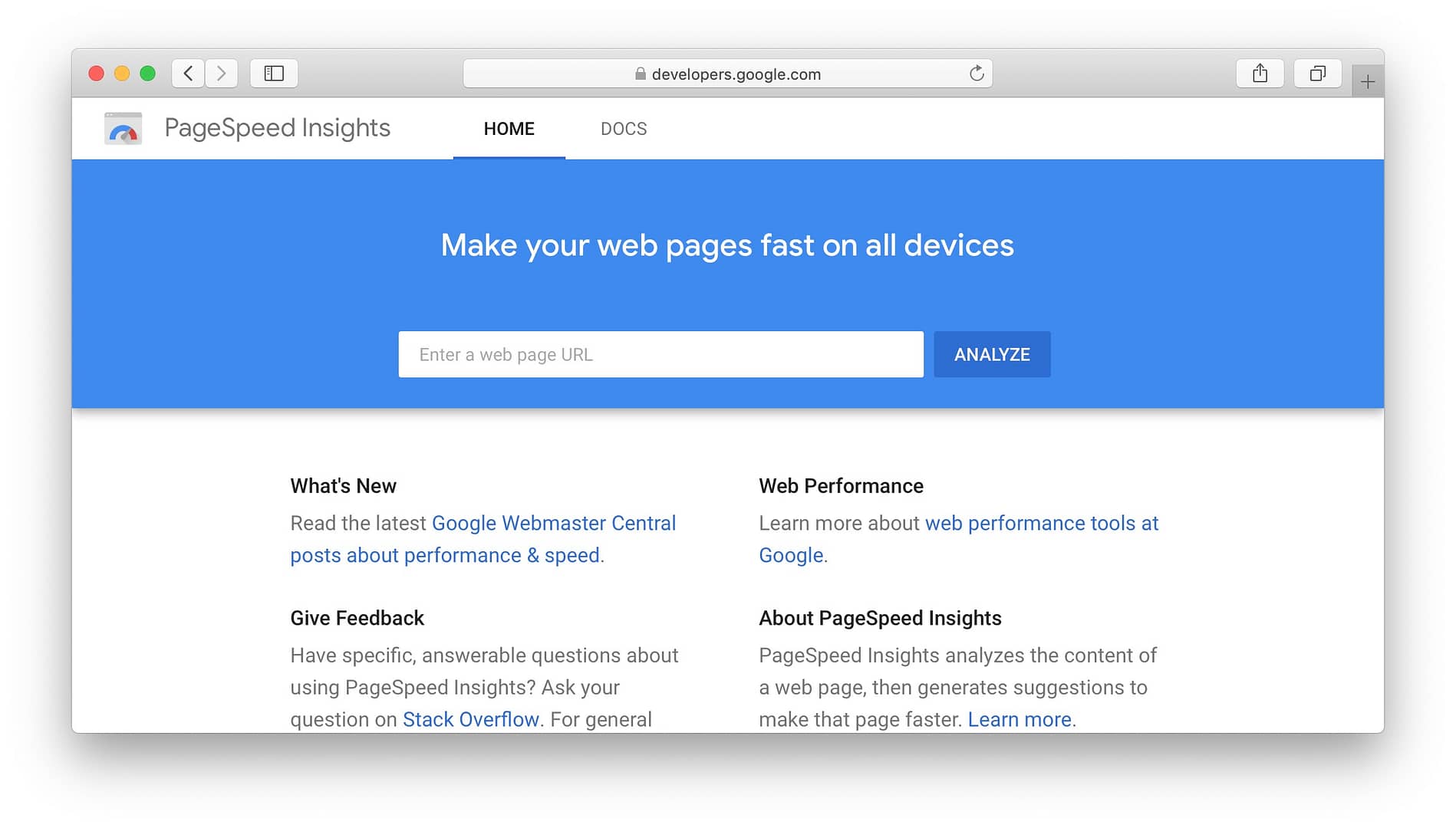
Analyse von PageSpeed ist ein Google-eigenes Tool, das Webmastern helfen soll, ihre Websites schneller und besser zu optimieren.
Die Verwendung von PageSpeed Insights funktioniert genau wie die beiden oben genannten Tools - geben Sie die URL Ihrer Website ein und klicken Sie auf Analyze.
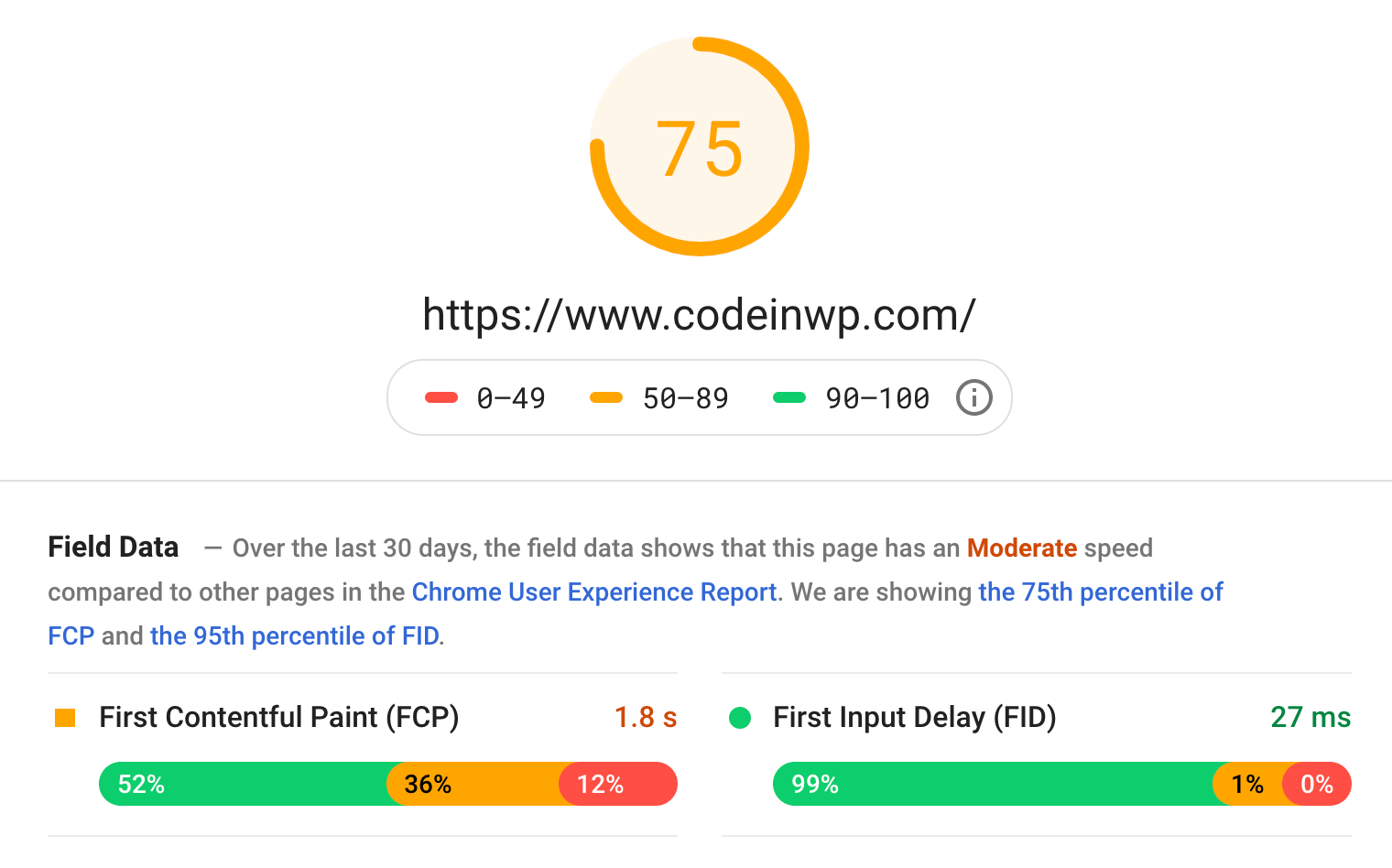
Nach etwa einer Minute sehen Sie Ihr Ergebnis. Das Besondere an der Ergebnisseite ist jedoch, dass Google Ihre Ergebnisse in zwei Bereiche unterteilt, und zwar mobil und Desktop.

Machen Sie von jeder Ergebnisseite einen Screenshot und lesen Sie sich auch die Vorschläge von Google durch, was Sie tun können, um Ihr Ergebnis zu verbessern.

Allein die Tatsache, dass es sich um ein von Google selbst entwickeltes Tool handelt, bedeutet, dass wir besonders darauf achten sollten, was es sagt. Schließlich ist Google das Unternehmen, das Ihre Website auf der Grundlage der verschiedenen von ihm gemessenen Metriken einstuft.
Nun, wo Sie Ihre Website getestet haben, können Sie versuchen, sie schneller zu machen, indem Sie sich mit der Optimierung der Webseiten-Geschwindigkeit befassen:
2. Fangen Sie mit Ihrem Webhost an ?.
Das ist eine große Sache.
Tut uns leid, wenn sich das zunächst zu einfach anhört, aber das ist wirklich das Wichtigste, was Sie bei der Optimierung der Website-Geschwindigkeit bedenken sollten.
Tatsache ist, dass alles, was wir nach diesem Schritt mit Ihrer Website tun, vergeblich sein wird, wenn Ihr Host minderwertig ist.
Hier ist der Grund dafür:
Vereinfacht ausgedrückt ist Ihr Webhost der Computer, auf dem Ihre Website gespeichert ist und von dem aus sie von anderen - Ihren Besuchern - aufgerufen werden kann.
Wenn dieser Computer nicht optimiert ist oder an eine langsame Internetverbindung angeschlossen ist, können Ihre Besucher Ihre Website nicht in einer angemessenen Zeitspanne laden sehen.
Im Grunde ist die Optimierung der Webseiten-Geschwindigkeit (oder das Erlernen der Beschleunigung von WordPress) wie das Beschleunigen eines Autos:
Man kann eine Menge tun, um sein Auto schneller zu machen. Man kann Spoiler anbringen, man kann die Rücksitze ausbauen. Man kann sogar selbst Gewicht abnehmen, um das gesamte Tandem aus Fahrzeug und Fahrer leichter zu machen. Doch das Beste, was Sie wirklich tun können, ist, sich ein anderes Auto mit einem größeren und stärkeren Motor zu besorgen. So einfach ist das.
Das Webhosting ist so etwas wie der Motor Ihrer Website.
Okay, aber wie findet man eigentlich einen schnellen Host, und sollte man sich überhaupt die Mühe machen, den Host zu wechseln? Das ist doch ein ziemlicher Aufwand, oder?
Sie können selbst ein paar Experimente durchführen:
Überprüfen Sie Webhosting-Tests, die von anderen Personen durchgeführt wurden
Zahllose Branchen-Websites haben sich bereits die Mühe gemacht, alle (oder die meisten) der gängigen Webhoster auf dem Markt zu kaufen und zu testen, um die Geschwindigkeit ihrer Websites zu optimieren. Warum schauen Sie sich nicht einmal an, was diese Tests ergeben haben?
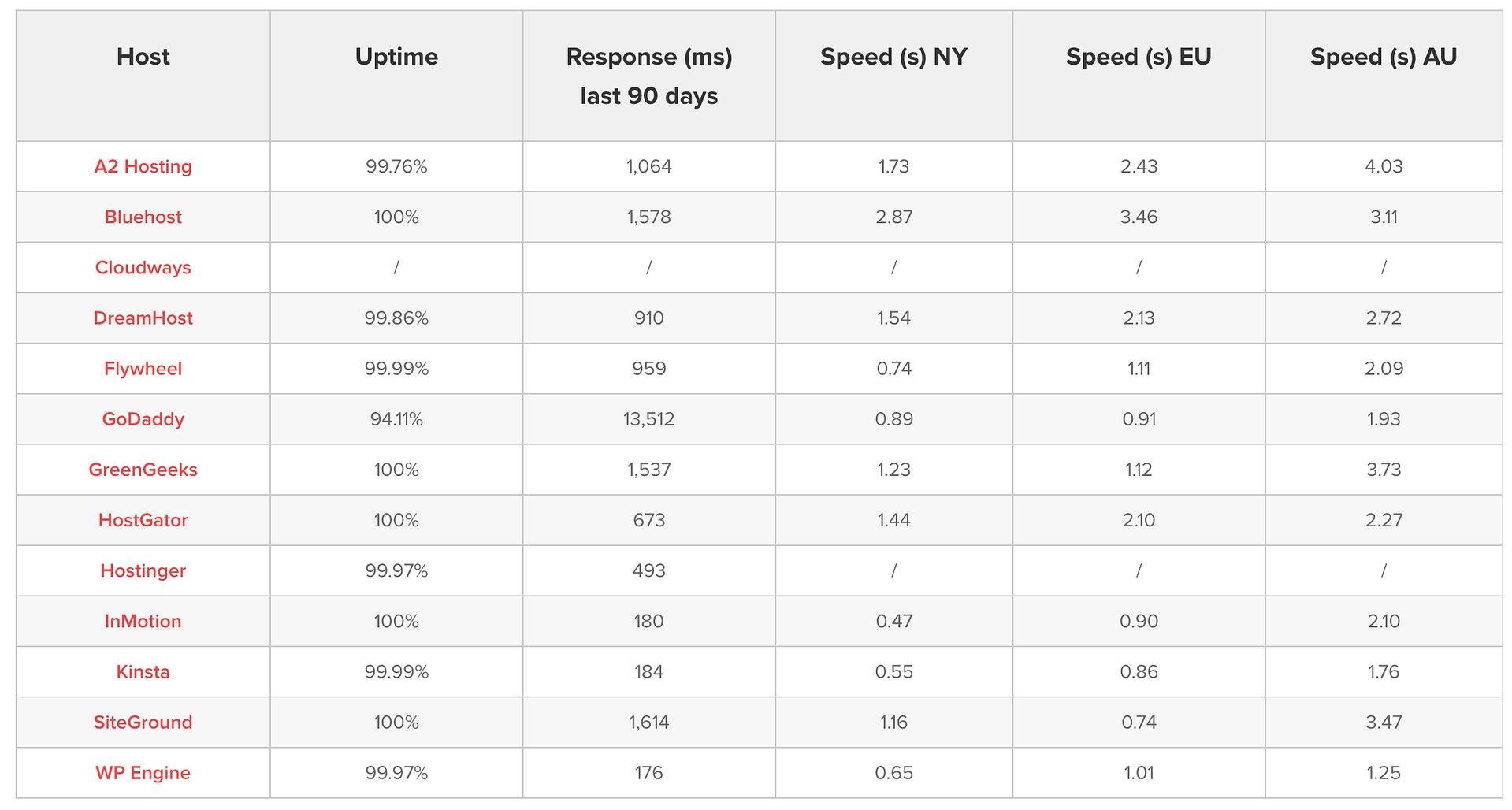
Fangen Sie zum Beispiel hier an: a Vergleichstabelle der beliebtesten Webhoster. Die vierte Tabelle von oben zeigt Ihnen die Leistungskennzahlen der Hosts:

(Höhere Betriebszeiten sind besser, niedrigere Reaktionszeiten und Geschwindigkeiten sind besser).
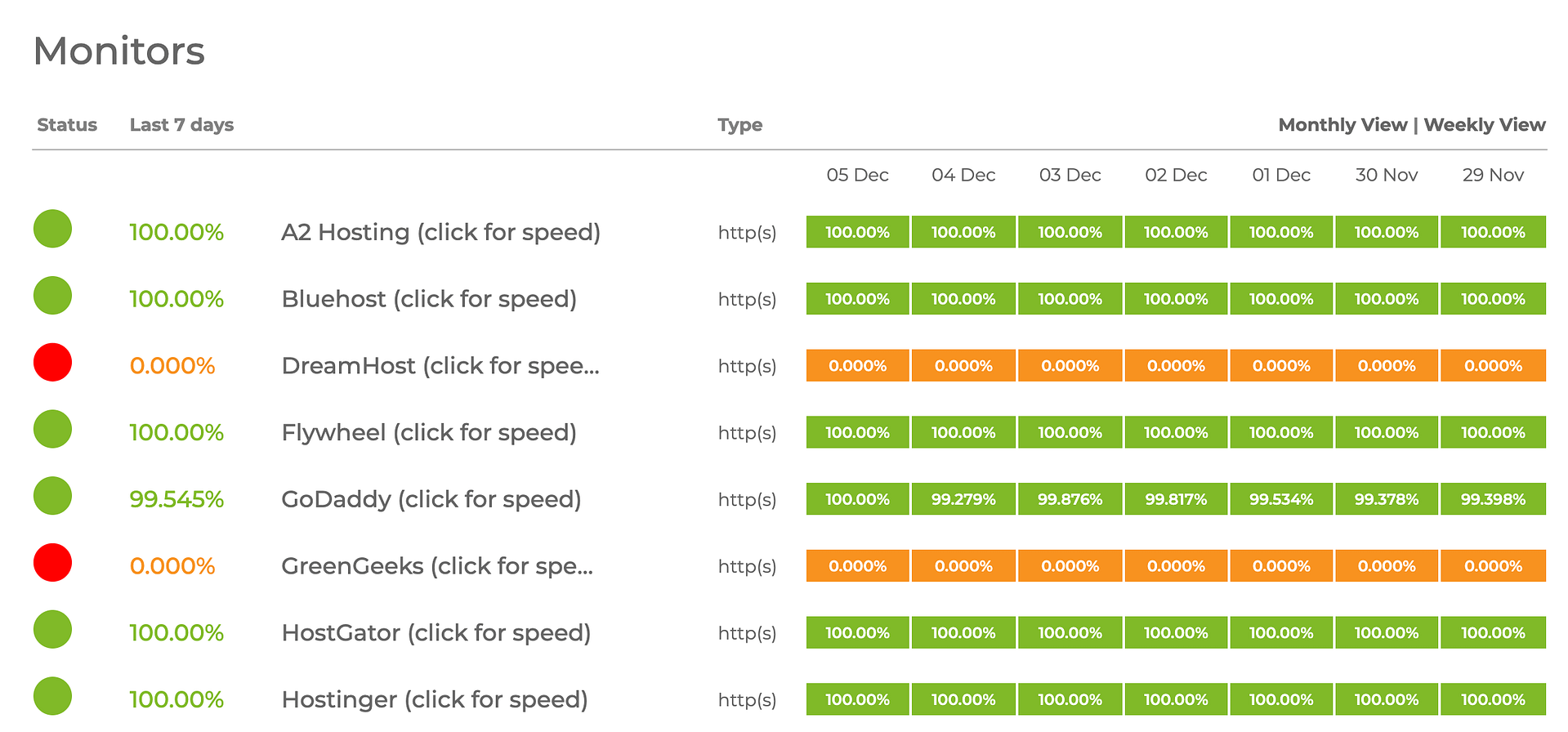
Außerdem diesem Dokumentfinden Sie eine Live-Statistikseite, auf der zehn verschiedene Hosts in Echtzeit getestet werden.

Wenn Ihr derzeitiger Hoster im Vergleich zur Konkurrenz nicht so gut aussieht, sollten Sie einen Wechsel in Betracht ziehen.
Aber ist ein Wechsel des Hosts nicht sehr mühsam?
Nicht ganz. Jedes seriöse Hosting-Unternehmen bietet kostenlose Website-Migrationen an, so dass Sie sich weder um den Umzug der Website selbst kümmern noch dafür bezahlen müssen. Der neue Hoster wird den gesamten Prozess für Sie übernehmen.
Welche Hosts empfehlen wir für die Optimierung der Webseiten-Geschwindigkeit?
- ? SiteGround ist ein großartiger Allround-Hoster für WordPress-Sites. Sie bieten gute Leistung, großartigen Support und sind sehr erschwinglich (ab 3,95 $ / Monat).
- ⭐ Kinsta ist ein Premium-WordPress-Hoster (ab 25 $/Monat), der Ihrer Website jedoch viel Raum zum Wachsen gibt und eine vollständig verwaltete Lösung anbietet (was bedeutet, dass Sie sich nicht um die technischen Aspekte kümmern müssen, die mit dem Betrieb einer WordPress-Website verbunden sind).
3. Verwenden Sie ein optimiertes WordPress-Theme ?
Ihr Theme trägt zum Großteil der Gesamtgröße Ihrer Seite bei und kann Sie daran hindern, eine gute Optimierung der Website-Geschwindigkeit zu erreichen.
Wenn Sie sich zum Beispiel die Analyse Ihrer Website durch Pingdom ansehen, kommt das, was im Feld "Seitengröße" steht, hauptsächlich von Ihrem Theme. Beispiel:

Wie lässt sich WordPress aber nun beschleunigen? Erwägen Sie, ein optimiertes Theme zu kaufen!
Natürlich ist mir klar, dass Ihnen das Design Ihres derzeitigen Themes wahrscheinlich gefällt. Sonst hätten Sie es nicht gewählt. Aber bedenken Sie die Einsparungen bei der Seitengröße, die Sie mit einem anderen Design erzielen könnten.
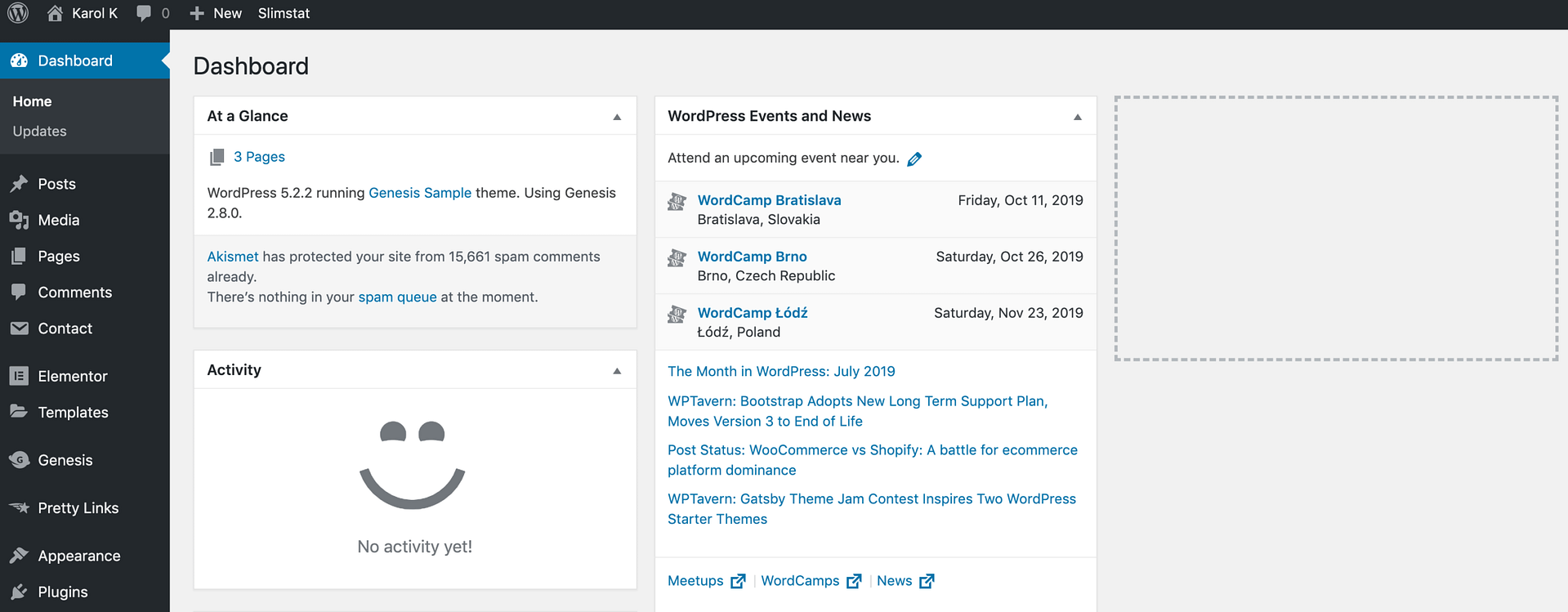
Für den Anfang können Sie einen Schnelltest durchführen. Gehen Sie zu Ihrem wp-adminund wechseln Sie vorübergehend zum Standard-WordPress-Theme.
Hinweis: Wenn Sie Ihr WordPress-Theme ändern, wird Ihr Inhalt nicht gelöscht. Es ändert nur das Design Ihrer Website. Sie können jederzeit zu Ihrem vorherigen Theme zurückwechseln, dann sieht alles wieder so aus wie vorher.
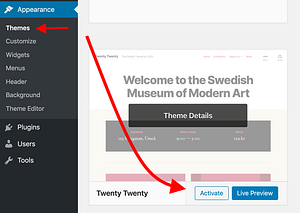
Um das Theme zu wechseln, gehen Sie zu Erscheinungsbild → Themes und klicken Sie auf Aktivieren neben Zwanzig Zwanzig.

Nachdem Sie das Standard-Theme aktiviert haben, gehen Sie zu Pingdom (und den anderen Test-Tools) zurück und führen Sie den Test erneut durch. Prüfen Sie, ob es Verbesserungen bei der Optimierung der Geschwindigkeit Ihrer Website gibt.
- Wenn es keine Verbesserung gibt: super! Das bedeutet, dass Ihr Theme bereits gut optimiert war. Sie können es reaktivieren und behalten.
- Wenn es Verbesserungen gibt, heißt das, dass Ihr ursprüngliches Theme nicht besonders optimiert ist. Erwägen Sie den Wechsel zu einem anderen Theme.
Ein weiterer wichtiger Punkt: Achten Sie bei Tests mit dem PageSpeed Insights-Tool genau auf die Ergebnisse für mobile Geräte. Diese sind in der heutigen Zeit entscheidend - tatsächlich greifen mehr Menschen über ihr Mobiltelefon auf das Internet zu als über Desktops und Laptops.
Wenn Sie tatsächlich zu einem anderen Theme wechseln, denken Sie daran, die Geschwindigkeitstests nach dem Wechsel zu wiederholen, um zu überprüfen, ob das neue Theme tatsächlich besser ist.
Unsere Empfehlungen:
- Wenn Sie ein Mehrzweck-Theme mit guten Anpassungsmöglichkeiten, aber auch gutem Design suchen, sollten Sie Neveausprobieren. Es ist kostenlos, wurde von unserer Schwesterfirma entwickelt und ist eines der beliebtesten Themes auf dem Markt.
- Wenn Sie ein anpassungsintensives, leistungsstarkes Theme suchen, mit dem Sie jedes noch so kleine Detail auf der Seite feinjustieren können, testen Sie Astra.
4. Optimieren Sie Ihre Bilder ?️
Wenn Sie Ihre Geschwindigkeitstests mit Pingdom oder einem anderen Tool durchführen, werden Sie diese kleine Information bemerken:

Ja, Sie haben richtig gelesen, die Bilder auf Ihrer Website können sogar bis zu 30%-85% der gesamten Ladezeit in Anspruch nehmen.
Die Lösung für dieses Problem ist einfach: Wenn Sie an der Optimierung der Website-Geschwindigkeit arbeiten, dürfen Sie auf keinen Fall die Optimierung Ihrer Bilder vernachlässigen!
Bei der Bildoptimierung sind mehrere Faktoren zu berücksichtigen:
- die Optimierung Ihrer Bilder vor dem Hochladen auf Ihre Website
- die Optimierung Ihrer Bilder nach dem Platzieren auf der Website
Optimieren Sie Bilder, bevor Sie sie auf Ihre Website hochladen
Das größte Problem bei den meisten Bildern, die auf Webseiten hochgeladen werden, ist, dass sie einfach zu groß sind.
Sie sind in mindestens zweierlei Hinsicht "zu groß":
- sie sind zu groß auf der Festplatte
- sie sind zu groß, was Breite und Höhe betrifft
Schauen wir uns zuerst den Platz auf der Festplatte an.
Der beste Weg, um den Speicherplatz, den ein bestimmtes Bild beansprucht, zu reduzieren, ist der Wechsel zu einem optimierten Bildformat.
Wir beschränken uns hier auf die beiden gängigsten Bildformate - JPG und PNG.
Obwohl ein PNG-Bild und ein JPG-Bild sehr ähnlich aussehen, unterscheiden sie sich in der Tat sehr stark in der Art und Weise, wie das Bild gespeichert wird. Lassen wir die langweiligen technischen Details beiseite und konzentrieren uns stattdessen auf den Unterschied in der Praxis:
- JPG-Bilder eignen sich hervorragend für alle Arten von Fotos und Grafiken, die mehrere Farben, Farbübergänge, Schattierungen und insgesamt viele Farbinformationen enthalten.
- PNG-Bilder eignen sich hervorragend für Infografiken mit wenigen Farben - also etwa für Screenshots von Benutzeroberflächen und einfache Grafiken.


Was lernen wir daraus?
- Wenn Sie ein Foto bearbeiten, stellen Sie sicher, dass es im JPG-Format gespeichert ist.
- Wenn es sich um eine Grafik handelt, die nur wenige Farben hat, speichern Sie sie als PNG.
Sie können Bilder ganz einfach in verschiedenen Formaten in MS Paint, Apple Vorschau, Photoshop oder einem anderen Bildbearbeitungsprogramm speichern. Das macht Ihre Arbeit mit der Optimierung der Webseiten-Geschwindigkeit in dieser Angelegenheit einfach.
Als nächstes wollen wir sprechen über Abmessungen.
Ihre Website kann wahrscheinlich nur Bilder bis zu einer bestimmten Größe anzeigen. In den meisten Fällen liegt diese Größe bei etwa 1200-1600 Pixel Breite.
Darüber hinaus können HiDPI-Bildschirme, auch bekannt als Retina-Bildschirme, Bilder anzeigen, die doppelt so groß sind, also 2400-3200 px breit.
Es macht keinen Sinn, Bilder hochzuladen, die größer als die spezifische Retina-Größe Ihres aktuellen Themes sind. Stellt sich nur die Frage, wie man herausfindet, was der maximale Retina-Wert für Ihr Theme ist.
In den meisten Fällen können Sie in Ihrem WordPress-Administrationsbereich in Einstellungen → Mediensehen, was der Wert ist in der Box Großes Format. Diese sieht folgendermaßen aus:

Wie Sie sehen können, ist das in meinem Fall 1024 px. Dies ist die normale Größe. Um den Retina-Wert zu erhalten, multiplizieren Sie dies einfach mit 2.
In meinem Fall würde es also keinen Sinn machen, Bilder hochzuladen, die breiter als 2048 px sind.
Hinweis: Wenn Sie einige Bilder in voller Breite anzeigen möchten (die den gesamten Bildschirm einnehmen), wäre die sichere Größe für diese Bilder 1920 px mal 2 = 3840 px.
- 1920 ist die gebräuchlichste Full-HD-Auflösung
- mal 2 ist Ihre Retina-Korrektur
Was lernen wir daraus?
- Für normale Blog-Bilder - also Bilder, die Sie zu Blog-Beiträgen oder -Seiten hinzufügen - sollten Sie keine Bilder hochladen, die größer sind als das Zweifache der maximalen "großen" Größe Ihres Themes.
- Bilder, die in voller Breite angezeigt werden sollen, sollten nicht breiter als 3840 px hochgeladen werden.
Optimieren Sie Bilder, sobald sie auf Ihrer Website sind
Die Optimierung Ihrer Bilder, bevor Sie sie auf Ihre Website hochladen, macht 50% der Optimierung der Webseiten-Geschwindigkeit aus. Die anderen 50% sind die Optimierung der Bilder, sobald sie auf der Website sind.
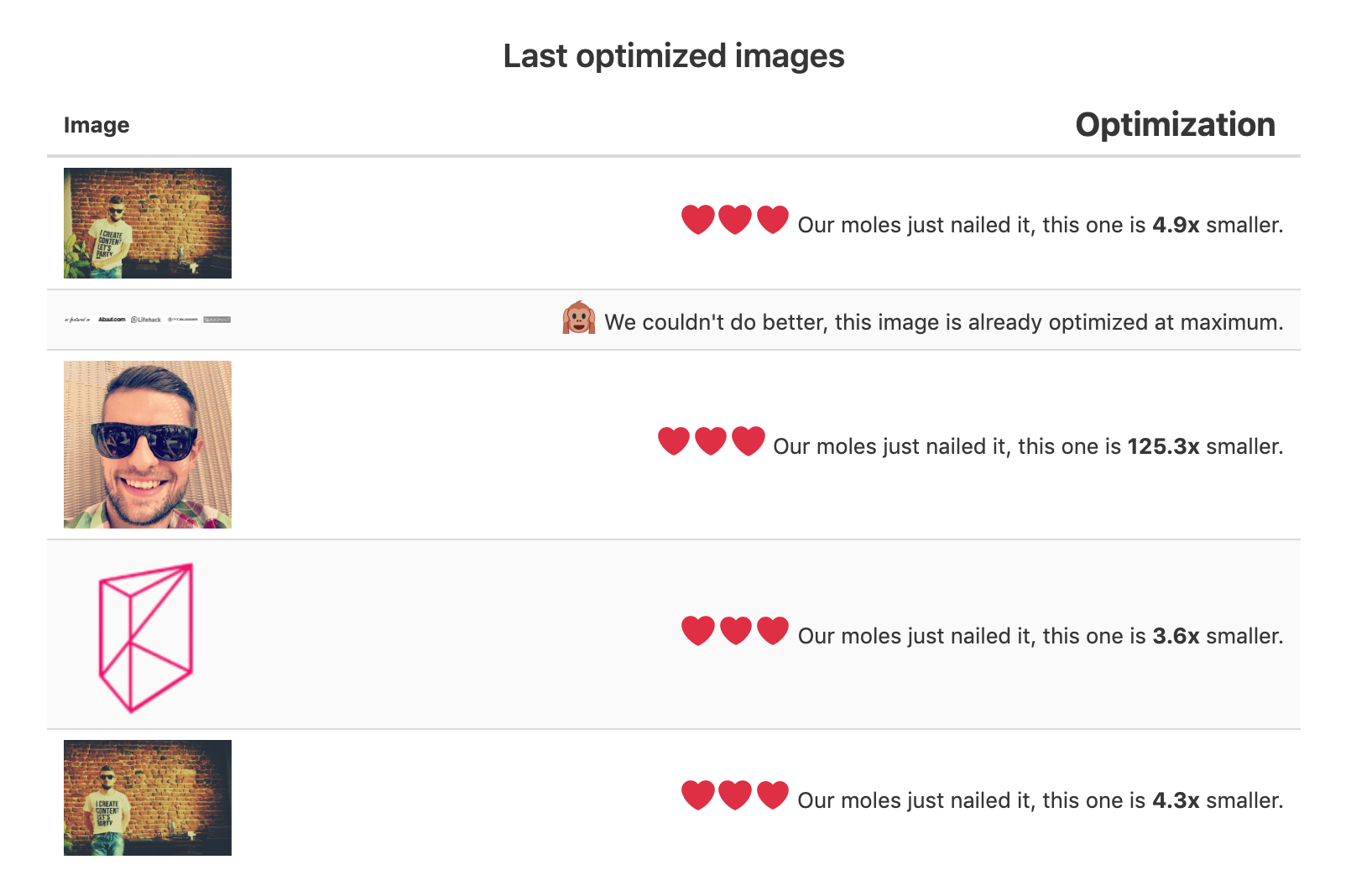
Das werden wir mit Optimole tun.
- Sie können Optimole bei bis zu 5.000 Webseiten-Besuchern pro Monat kostenlos nutzen, was für neue Websites, junge Unternehmen und persönliche Projekte ausreichend sein sollte.
Im Folgenden finden Sie die konkreten Maßnahmen, die Optimole für Ihre Bilder ergreift:
- Optimole ersetzt die URLs Ihrer Bilder und stellt sie über ein schnelles CDN bereit (mehr zu CDNs später).
- Optimole skaliert Ihre Bilder so, dass sie auf jeden Bildschirm/jedes Gerät passen, das Ihr Besucher benutzt - das bedeutet, dass der Besucher nicht warten muss, bis ein unnötig großes Bild geladen ist.
- Optimole lädt Ihre Bilder mit Verzögerung - das Bild wird erst geladen, wenn der Besucher nach unten scrollt, um es zu sehen.
- Optimole komprimiert Ihre Bilder, so dass sie noch kleiner auf der Festplatte gespeichert werden können, ohne die visuelle Qualität des Bildes zu beeinträchtigen.
- Optimole aktiviert Retina-Bilder nur für die Geräte, die sie unterstützen können.
Das Beste daran ist, dass all das auf Autopilot läuft. Die einzige Aktion, die Sie durchführen müssen, ist die Aktivierung des Optimole WordPress-Plugins und die Validierung Ihres Kontos. Von da an erledigt Optimole die ganze Magie von selbst.
? Hier erfahren Sie, wie Sie Optimole in 3 Schritten auf Ihrer WordPress-Website installieren.
Eine Platzersparnis von 80% oder mehr ist bei der Verwendung von Optimole keine Seltenheit!

5. Caching einrichten ?
Wenn Sie wissen, was Caching ist, können Sie ein paar Absätze überspringen. Wenn nicht, lesen Sie weiter:
Fangen wir ganz am Anfang an. Die meisten Websites sind heute nicht mehr statisch. Das heißt, anstatt den gesamten Inhalt in normalen Dateien zu speichern, verwenden sie eine Kombination aus Web-Software, Datenbankmotorenund das, was man gemeinhin als Ansichten.
bezeichnet. Zusammen sorgen diese Elemente für den Textinhalt, die Dateien und die visuelle Präsentation Ihrer Website.
Das Tolle an diesem Modell ist, dass Sie Ihre Website effizient managen können - Ihre Inhalte bearbeiten, Dateien hinzufügen, neue Einträge veröffentlichen, all das, ohne sich mit den HTML-Dateien der Website befassen zu müssen.
Ihre Website ist also dynamisch - sie nimmt Ihren Inhalt auf, gestaltet ihn und zeigt dem Besucher dann das Ergebnis dieser Arbeit. Da die Website dynamisch ist, muss sie vor der Anzeige im laufenden Betrieb erstellt werden.
Hier kommt das Caching ins Spiel. ⛹️♂️
Normalerweise wird Ihre Website für jeden Besucher, der sie besucht, neu erstellt.
Caching ist der einmaligeProzess der Webseitengenierung. Die endgültige statische Version der Website wird gespeichert und jedem nachfolgenden Besucher angezeigt.
Das Laden einer im Cache gespeicherten Website geht viel schneller, und es ist ein großartiger Trick, mit dem Sie alles reibungsloser ablaufen lassen können, ohne in neue Server oder ausgeklügelte Tools zu investieren.
Das Ganze klingt ziemlich technisch, aber die tatsächliche Umsetzung ist einfach:
Wenn Ihre Website mit WordPress läuft, können Sie eines der beliebten Caching-Plugins verwenden und eine gute Optimierung der Website-Geschwindigkeit erreichen. Sie arbeiten alle automatisch und erfordern nur eine minimale Ersteinrichtung.
? Hier ist ein Vergleich der besten Caching-Plugins.
? Hier ist ein Tutorial, wie man W3 Total Cache installiert und es für die eigene Website konfiguriert.
6. Entfernen Sie Plugins, die Sie nicht benötigen ?
Okay, wir alle wissen, dass die Installation neuer WordPress-Plugins Spaß machen kann, und es ist eine großartige Möglichkeit, neue Funktionen auf Ihre Website zu bringen - und sie letztendlich in etwas wirklich Einzigartiges zu verwandeln.
Dennoch sollten Sie es mit den Plugins nicht übertreiben. Jedes neue Plugin hat Auswirkungen auf die Ladezeit Ihrer Website und trägt zur Gesamtgröße der Seite bei.
Was ich damit sagen will: Jedes neue Plugin wird Ihre Website ein wenig langsamer machen (es sei denn, es handelt sich um ein Performance-Plugin, wie ein Caching-Plugin oder ein Plugin zur Bildoptimierung).
Es gibt drei Dinge, die Sie tun sollten:
- Installieren Sie nur Plugins für Funktionen, die absolut wichtig für Ihre Website sind.
- Installieren Sie nicht mehrere Plugins, die dasselbe tun. Sie brauchen zum Beispiel nicht drei verschiedene SEO-Plugins. Eines ist genug.
- Denken Sie daran, nicht benötigte Plugins zu deaktivieren und zu löschen.
7. Halten Sie Ihre Website auf dem neuesten Stand ⌛.
Wie wir bereits besprochen haben, ist WordPress eine sogenannte "Webseiten-Software". Wie die meiste Software wird es von Zeit zu Zeit aktualisiert. Diese Updates verbessern eine Reihe von Dingen, von denen sich viele auf die Leistung und die Geschwindigkeit der Websites beziehen.
Daher sollten Sie immer sicherstellen, dass Sie die neuesten Versionen verwenden - nicht nur der WordPress-Software selbst, sondern auch aller Themes und Plugins, die Sie auf Ihrer Website installiert haben.
Wenn es Zeit für ein Update ist, zeigt WordPress Ihnen diese Hinweise an (siehe unten). Sie brauchen nur auf die "Update"-Links zu klicken.
8. Optimieren Sie Ihre Datenbank ?
Die Datenbank ist der Ort, an dem WordPress alle geschriebenen Inhalte Ihrer Website und alle Einstellungen speichert.
An sich ist die Datenbank ein ziemlich optimiertes Feature, aber mit der Zeit sammelt sie hier und da etwas Staub an.
Führen Sie von Zeit zu Zeit eine schnelle Datenbankoptimierung mit einem Plugin wie WP-Optimizedurch. Sie können auch die Plugins, die in dieser Ressource aufgeführt sind für verschiedene andere datenbankbezogene Optimierungen nutzen.
Hinweis: Sie müssen das Plugin für die Datenbankoptimierung nicht ständig aktiviert lassen. Aktivieren Sie es einfach alle zwei Monate oder so, führen Sie die Optimierungen durch und deaktivieren Sie es dann. Kommen Sie in zwei Monaten wieder.
9. Optimieren Sie Ihr JavaScript und CSS ??
JavaScript- und CSS-Dateien werden überall auf Ihrer Website verwendet, um verschiedene Funktionen und optische Vorteile zu bieten.
Wir müssen uns nicht im Detail mit der Funktionsweise von JavaScript und CSS befassen, aber wir sollten dennoch versuchen, ihre Verwendung auf grundlegende Weise zu optimieren.
Sie können nämlich zwei Dinge tun:
- Ihr JavaScript optimieren und alle Skripte in den Footer Ihrer Website verschieben
- Ihr CSS "minifizieren"
Wenn Sie Ihre JavaScript-Skripte in den Footer verschieben, werden sie erst ganz am Ende des Ladevorgangs der Webseite geladen, wodurch sich die Gesamtzeit, die der Besucher benötigt, um den Inhalt Ihrer Website zu sehen, verringert.
Das Mining von CSS führt zu kleineren und optimierten CSS-Dateien.
- Das Verschieben von Skripten in den Footer kann mit einem Plugin mit dem treffenden Namen Scripts To Footer.
- gemacht werden. Um das CSS Ihrer Website zu minimieren, können Sie eine der hier aufgelistete Plugins verwenden.
10. Verwenden Sie ein CDN ?
Ein CDN (Content Delivery Network) ist ein ziemlich cooles Konzept!
Aber fangen wir von vorne an. Bei einer herkömmlichen Einrichtung wird Ihre Website den Besuchern von einem einzigen Serverstandort aus zur Verfügung gestellt - dem Serverstandort, für den Sie bei Ihrem Webhoster bezahlen.
Das Problem dabei ist, dass Ihr Server manchmal zu weit vom geografischen Standort eines bestimmten Besuchers entfernt sein kann. In solchen Fällen kann es länger dauern, bis Ihre Website geladen ist.
Um dieses Problem zu lösen, können Sie Ihre Website an ein CDN anbinden.
Die Idee hinter einem CDN ist, dass der Inhalt Ihrer Website über eine Reihe von Servern weltweit verteilt wird (anstatt nur auf Ihrem Hauptserver zu liegen). Dann wird der Server, der dem Standort des Besuchers am nächsten ist, aktiviert, um den Inhalt der Website zu laden.
Einige CDNs sind kostenpflichtig, andere kostenlos. Die Wahl liegt also bei Ihnen, aber die Idee dahinter ist dieselbe.
Um Ihr Budget zu schonen, können Sie Ihre Website mit Cloudflareverbinden, was für die meisten kleinen Unternehmen und persönlichen Websites geeignet ist.
In den meisten Fällen funktioniert die Anbindung Ihrer Website an ein CDN wie alles andere bei WordPress - über Plugins. Die Einzelheiten der Einrichtung hängen von dem von Ihnen gewählten CDN ab.
? Hier ist eine Liste der beliebtesten kostenlosen CDNs für WordPress.
Übrigens, wie wir bereits erwähnt haben, Optimole - unsere Lösung für die Bildoptimierung - ist auch mit einem CDN ausgestattet, das dafür sorgt, dass Ihre Bilddateien so schnell wie möglich über mehr als 180 Standorte weltweit geliefert werden.
Erledigt!
Glückwunsch, Sie haben soeben die Optimierung der Webseiten-Geschwindigkeit auf einem Level gemeistert, das ausreicht, um Ihre Website schnell laden zu lassen und WordPress effektiv zu beschleunigen! ?
Um es noch einmal zusammenzufassen, hier eine Übersicht aus der Vogelperspektive (betrachten Sie sie als Ihre Checkliste):
- ? Einen Geschwindigkeitstest durchführen - finden Sie heraus, wo Sie stehen und was optimiert werden kann und sollte.
- ?️ Fangen Sie mit Ihrem Webhost an - Vergewissern Sie sich, dass Ihr Webhost Ihre Anforderungen erfüllt und die Geschwindigkeit Ihrer Website nicht beeinträchtigt.
- ? Verwenden Sie ein optimiertes WordPress-Theme - Testen Sie Ihr WordPress-Theme und stellen Sie sicher, dass es keine Geschwindigkeitsprobleme verursacht.
- ?️ Optimieren Sie Ihre Bilder - Halten Sie Ihre Bilder immer so klein wie möglich, verwenden Sie Optimole dafür - es funktioniert automatisch.
- ? Caching einrichten - Beschleunigen Sie Ihre Webseite, indem Sie den nachfolgenden Besuchern eine statische Version der Website zur Verfügung stellen.
- ? Entfernen Sie Plugins, die Sie nicht benötigen - Eine einfache Lösung mit großer Wirkung.
- ⏳ Halten Sie Ihre Website auf dem neuesten Stand - Eine aktualisierte Website ist eine schnelle Website.
- ? Optimieren Sie Ihre Datenbank - Räumen Sie alle ein bis zwei Monate auf.
- ?? Optimieren Sie Ihr JavaScript und CSS - Das geht schnell und einfach.
- ? Verwenden Sie ein CDN - Stellen Sie die Inhalte auf Ihrer Website schneller bereit, indem Sie ein Netz von verbundenen Servern nutzen (das ist einfacher, als es klingt).
Wenn Sie mehr darüber erfahren möchten, wie Sie eine effiziente und effektive WordPress-Website erstellen können, lesen Sie diese Anleitungen: